To access the nodes in the kzb file you first have to get the Screen node and then use either aliases or relative paths to get each node.
Use an Alias to get consistent access to a Kanzi node. You can use aliases to access nodes both in Kanzi Studio and using the Kanzi Engine API or scripting. Because you move nodes in the scene graph of your project while creating your application in Kanzi Studio, the easiest way to keep track of them is to use aliases. You can retrieve alias target nodes with bindings, the API, or scripting using the hash sign (#) followed by the name of the alias, regardless of the node location in the project.
See Using aliases.
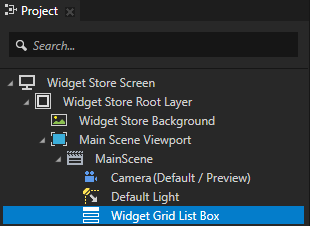
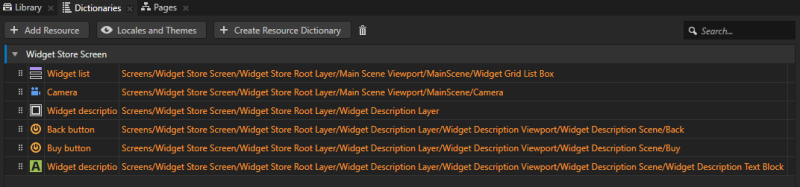
For example, in this tutorial the alias for the Widget Grid List Box is named Widget list and is stored in the resource dictionary of the Widget Store Screen node. Use #Widget list to access the Widget Grid List Box node using its alias in the API.virtual void onProjectLoaded() KZ_OVERRIDE
{
ScreenSharedPtr screen = getScreen();
// Access content from the Kanzi Studio project binary.
// Get the reference to the Grid List Box 3D component that stores all the widget instances.
// The path is defined by an Alias editable in the Kanzi Studio project.
GridListBox3DSharedPtr widgetList = screen->lookupNode<GridListBox3D>("#Widget list");
// Get the reference to the camera object node, which will be animated.
CameraSharedPtr camera = screen->lookupNode<Camera>("#Camera");
// Create the camera target transformation.
SRTValue3D cameraTransformationTarget = SRTValue3D(Vector3(1.0f, 1.0f, 1.0f), Vector3(kzsDegreesToRadians(60.0f), kzsDegreesToRadians(0.0f), 0.0f), Vector3(-1.5f, 7.0f, -5.0f));
// Get the reference to the Widget Description Layer node.
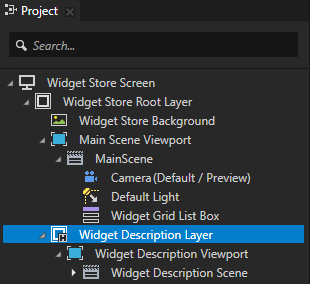
NodeSharedPtr widgetDescriptionNode = screen->lookupNode<Node>("#Widget description layer");
// Get the reference to the text block in the Widget Description Layer which shows the widget description.
TextBlock3DSharedPtr widgetDescriptionTextBlock = screen->lookupNode<TextBlock3D>("#Widget description");
// Get the reference to the Back button in the Widget Description Layer node.
NodeSharedPtr backButton = screen->lookupNode<Node>("#Back button");
// Create the animation clip for disabling and enabling Back button.
BoolAnimationSharedPtr backButtonEnableAnimation = FromToAnimation<bool, StepEasingFunction>::create(getDomain(), chrono::seconds(1), false, true);
// Create the animation clip for hiding the Widget Description Layer.
BoolAnimationSharedPtr widgetDescriptionVisibilityAnimation = FromToAnimation<bool, StepEasingFunction>::create(getDomain(), chrono::seconds(1), true, false);
// Create the animation clip for animating the selected list box item.
SRTValue3DAnimationSharedPtr selectedItemAnimation = FromToAnimation<SRTValue3D, LinearEasingFunction>::create(getDomain(), chrono::milliseconds(800),
SRTValue3D(Vector3(1.0f, 1.0f, 1.0f), Vector3(kzsDegreesToRadians(0.0f), 0.0f, 0.0f), Vector3(0.0f, 0.0f, 0.0f)),
SRTValue3D(Vector3(1.0f, 1.0f, 1.0f), Vector3(kzsDegreesToRadians(60.0f), 0.0f, 0.0f), Vector3(0.0f, 0.0f, 1.0f)));
}
Store the acquired resources in the member variables so that you can access them later.
virtual void onProjectLoaded() KZ_OVERRIDE
{
...
// Store acquired resources and the nodes you looked up.
using std::swap;
swap(m_widgetList, widgetList);
swap(m_camera, camera);
swap(m_cameraTransformationTarget, cameraTransformationTarget);
swap(m_selectedItemAnimation, selectedItemAnimation);
swap(m_widgetDescriptionNode, widgetDescriptionNode);
swap(m_widgetDescriptionVisibilityAnimation, widgetDescriptionVisibilityAnimation);
swap(m_widgetDescriptionTextBlock, widgetDescriptionTextBlock);
swap(m_backButton, backButton);
swap(m_backButtonEnableAnimation, backButtonEnableAnimation);
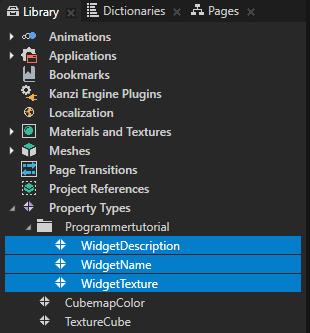
swap(m_widgetNamePropertyType, widgetNamePropertyType);
swap(m_widgetDescriptionPropertyType, widgetDescriptionPropertyType);
}